Designing for Accessibility
Want to ensure the materials you create are accessible to all your learners? The POUR principles are a great place to start. These principles define four qualities of an accessible experience and they are at the foundation of the Web Content Accessibility Guidelines (WCAG) an international standard for making web content accessible.

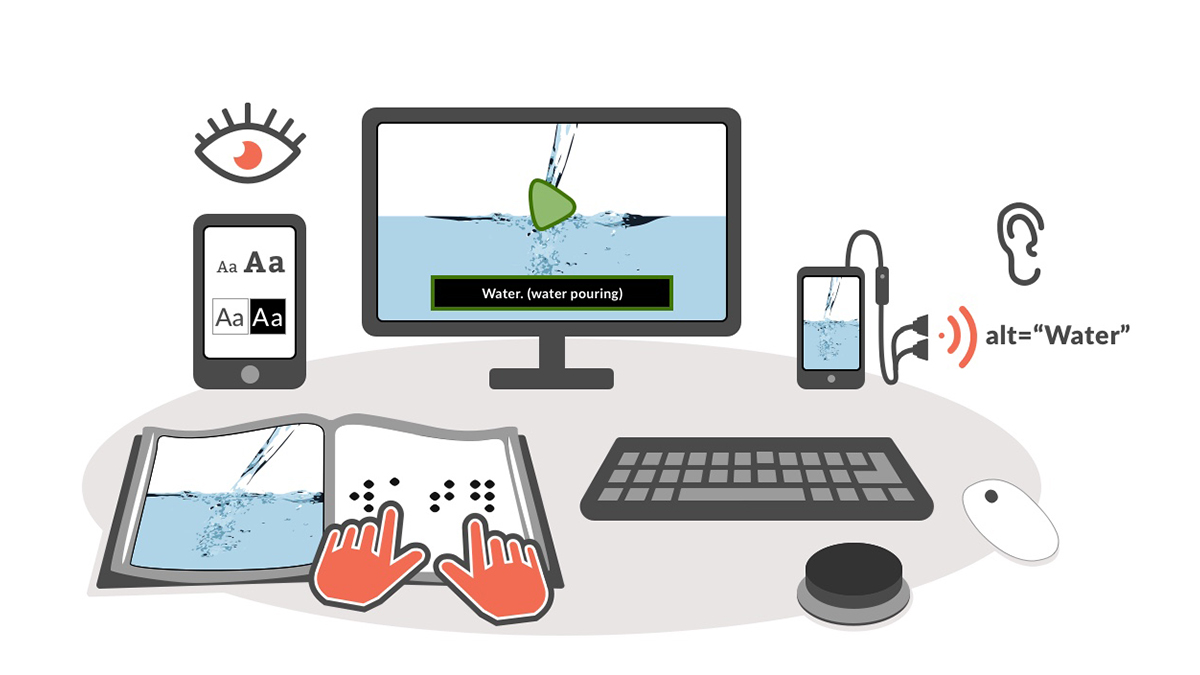
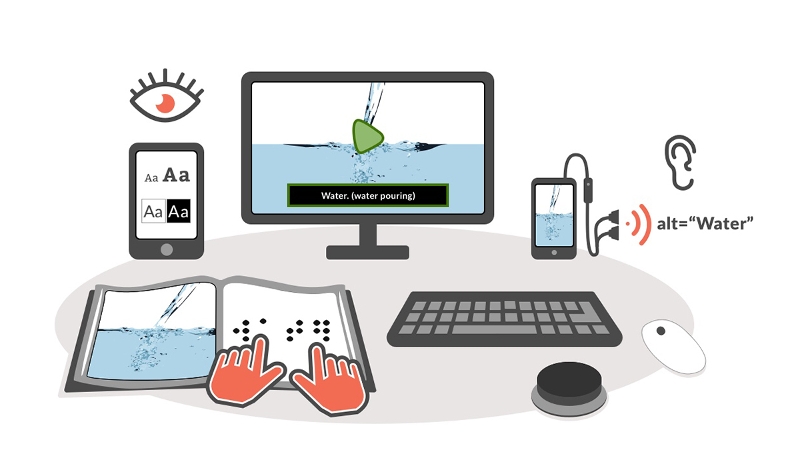
Perceivable
Perceivable content will make it possible for all your learners to see and hear the information.
Learn how to make your content perceivable.

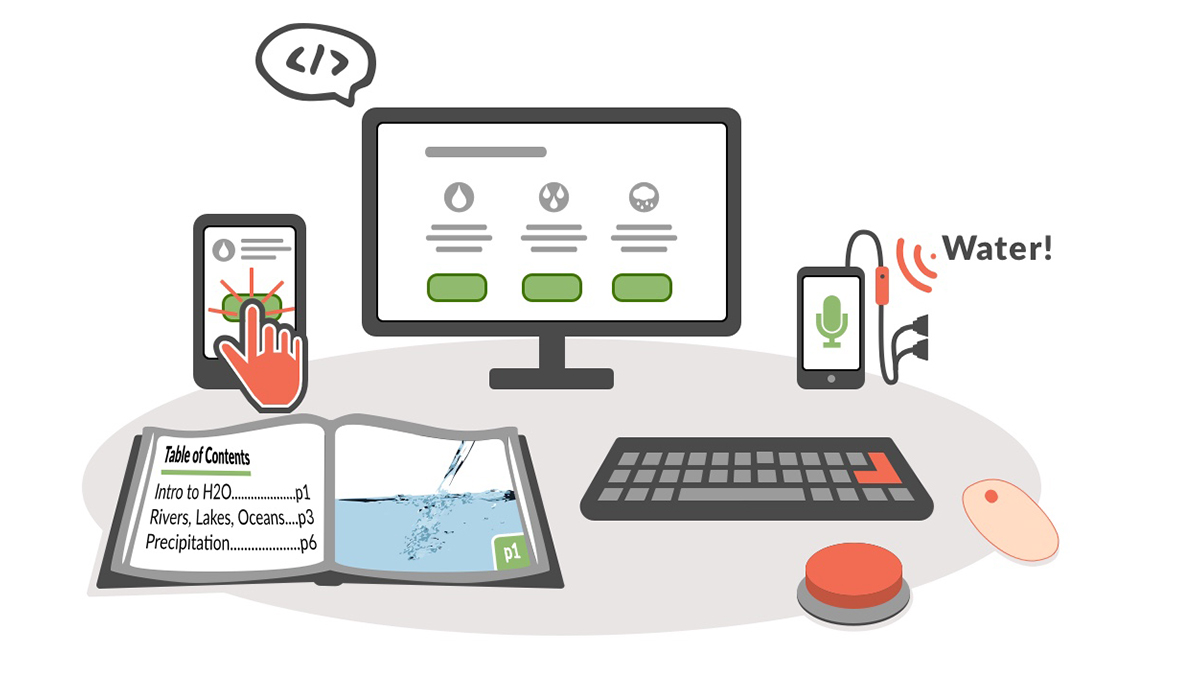
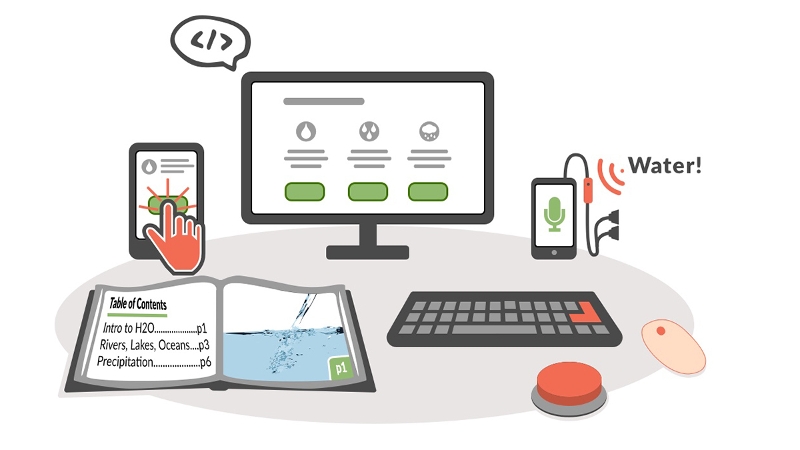
Operable
Operable content will help all your learners navigate the information independently using their preferred tools.
Learn how to make your content operable.

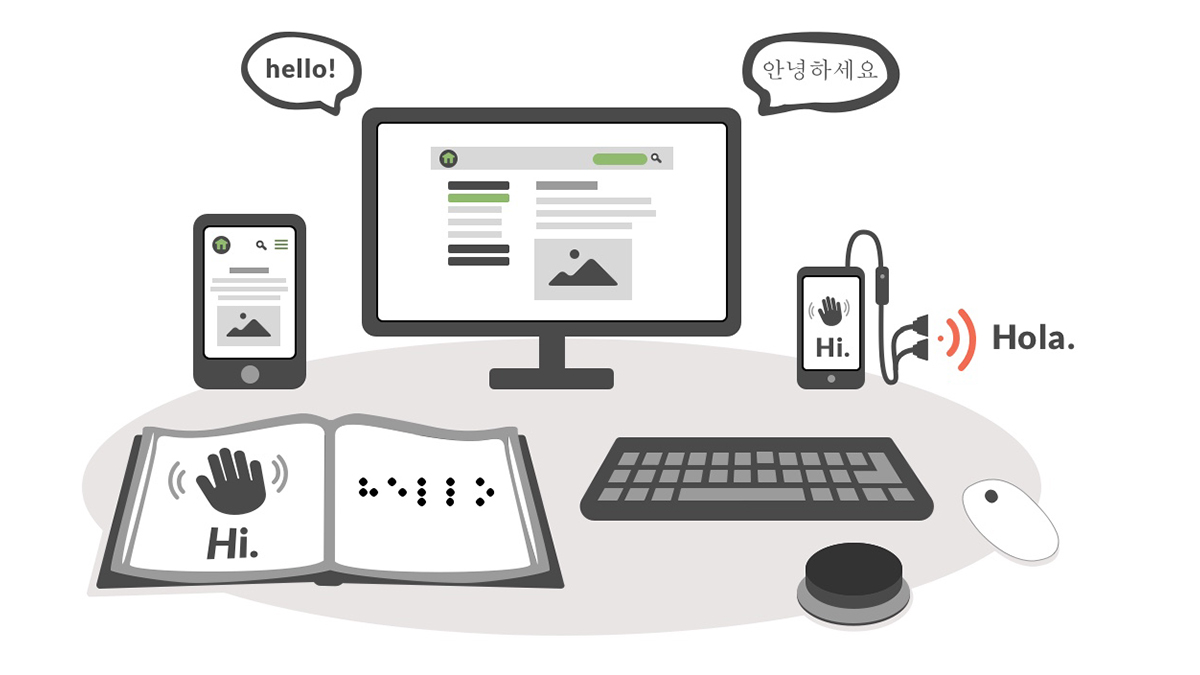
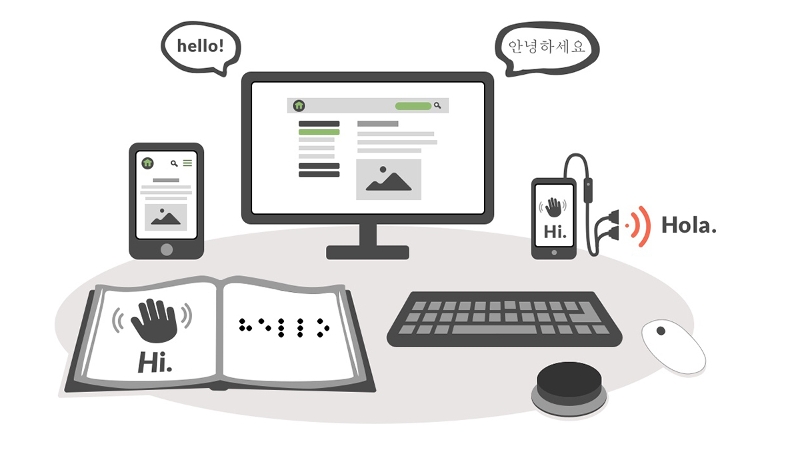
Understandable
Understandable content will support your learners' understanding through a consistent and predictable design.
Learn how to make your content understandable.

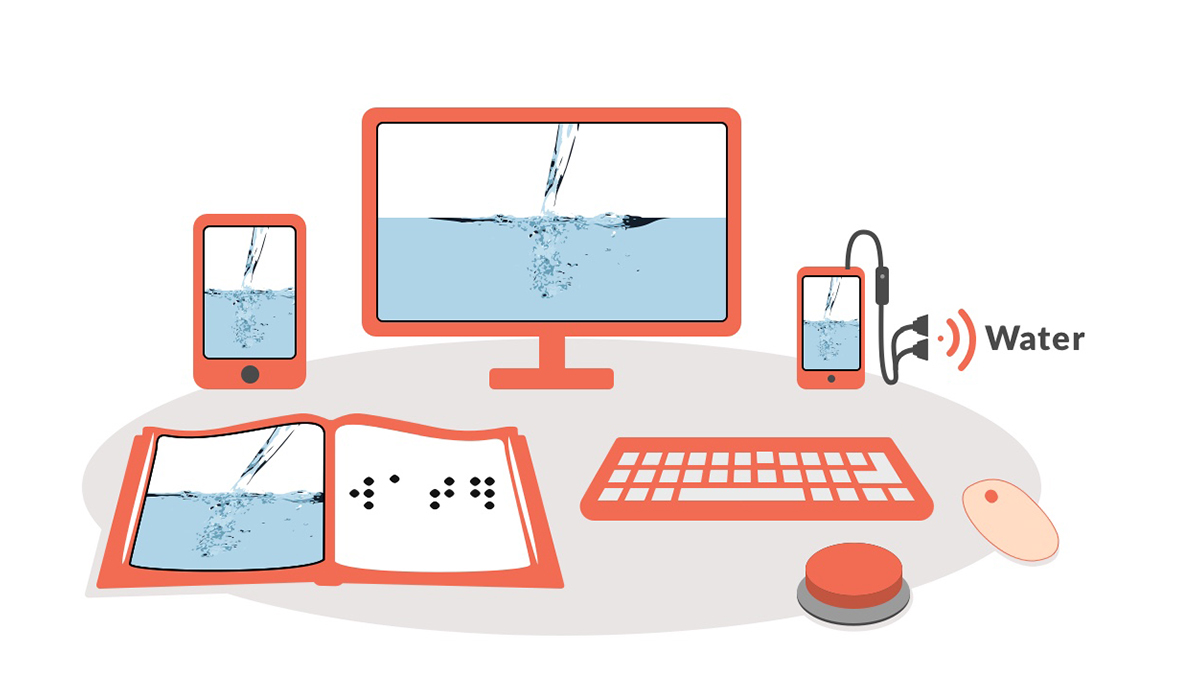
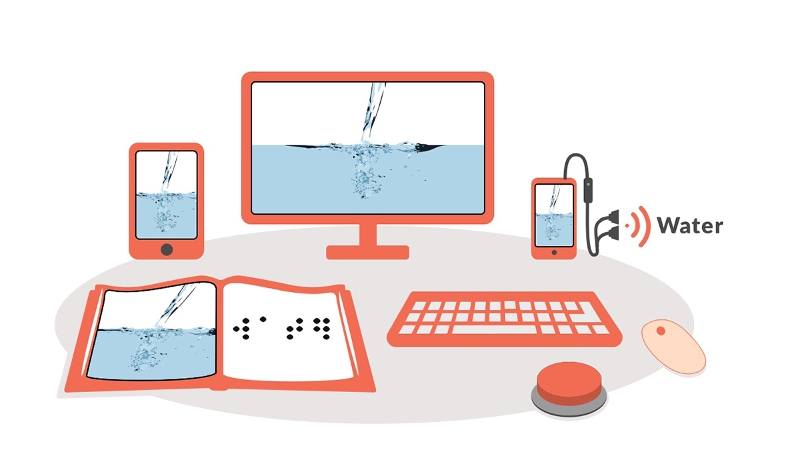
Robust
Robust content will work for your learners on a range of current and future technologies, including assistive technologies.
Learn how to make your content robust.
You may also like ...
Protocol for Creating Accessible OER
Protocol for Creating Accessible OER is to provide detailed yet easily implemented techniques for creating accessible OER with Microsoft Office and Google Workspace.
AEM Center at CAST
2022
Top Ten Tips for Creating Quality Videos
With the tips in this one-page document, you will create high-quality, accessible videos that also engage learners and promote understanding.
AEM Center at CAST
2020

Creating Accessible Documents
Learn five practices for creating accessible documents and slide decks.
Visit the Recommended Practices & Tips for Digital Accessibility video from the Office for Civil Rights for more information and helpful tips to providing quality online experiences.